Googleのマテリアルアイコンが使わないと損なレベル
スポンサーリンク

皆さん、Googleフォントってご存知ですか?
Googleが提供しているウェブフォントで、誰でも無料で使うことが出来ます。サイト運営者やデザイナーにとってはありがたい存在ですよね。
しかし今日、取り上げるのはGoogleフォントの中の「Icons(アイコン)」です。
Googleウェブフォントと同じ仕組みでアイコンも提供しているんですね。
さてそこでピンと来る方もいると思いますが、
そう、これはFont Awesomeの類似サービスなんです。
ウェブフォント方式でアイコンを提供するサービスといえば、Font Awesome一択という状況なのですが、Googleはなぜかそこに攻め入ったというわけなんですね。
確かにめぼしいライバルといったらFont Awesomeだけですし、ウェブアイコンは今やウェブデザイナーにとって無くてはならない存在ですからね。勝ち目があると判断したのかもしれません。
Googleのマテリアルアイコンとは?
遅くなりましたが、Font Awesomeなどを知らない方はそもそも、こういったサービスがどんなものなのか、よくわからないと思います。
まずは、実物を見てみるのが早いでしょう。
こんな感じで使い勝手の良さそうなものから使いみちのわからないものまで、現時点で1,075種類用意されています。
Font Awesomeは無料アイコンが1,600種類(有料含めると7,864種類!!)なので数は劣りますが、全て無料ですし、普通に使う分には充分な充実度です。
仕組みとしては、Googleがアイコンを用意して、そのデータをGoogleのサーバー上に保管してくれています。そして私達はそれ呼び出すことで、自分のサイトなどにアイコンを手軽に表示できるんですね。
それがMaterial Icons(マテリアルアイコン)です。
なぜそんなことをするのかというと、画像を使うよりもデータが軽くなるからです。
こういったアイコンは、画像よりもどちらかというとテキストデータに近いようなものなので、画像を一枚読み込むよりもデータのやり取りが遥かに少なく済むのです。
今でこそ当たり前になっていますが、画像データを使わずに絵を表現できるって画期的ですよね。
たまにしか使わないなら画像でもいいですが、アイコンを多用するとその差が顕著になるのでこういったサービスを利用したほうがいいですね。
ただしマテリアルアイコンもデータのやり取りをしないわけではないので、使わないよりかはページの表示は遅くなります。
それともう一つ、自分で画像をダウンロード(or作成)して大きさを調整してサーバーにアップしてという作業が省けるので楽というのもメリットです。
マテリアルアイコンの使いみち
よくある使いみちとしてはボタンにアイコンを表示するとき、など。

見出しに使っているサイトもよく見ますね。

あとは、リストなど。

アイコンを使うとユーザーが直感的に意味を理解できたりもするので、UX向上にも繋がりますね。実際にGoogleはマテリアルアイコンを使うことを推奨しているようです。
マテリアルアイコンの使い方
それでは早速マテリアルアイコンの使い方を見てみましょう。
まずは下準備として、アイコンを表示したいサイトの<head></head>内に以下を貼り付けます。これはウェブフォントやウェブアイコンを使う場合にはつきものの作業です。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
貼り付けたら準備は完了です。
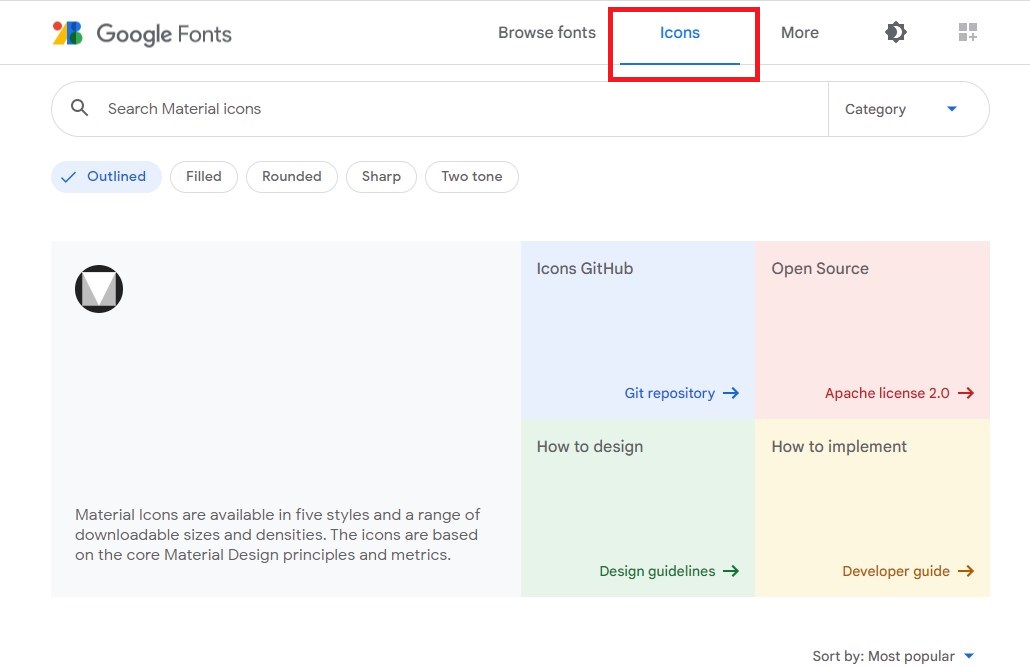
使いたいアイコンを探しにいきます。Googleフォントのアイコンタブに移動します。

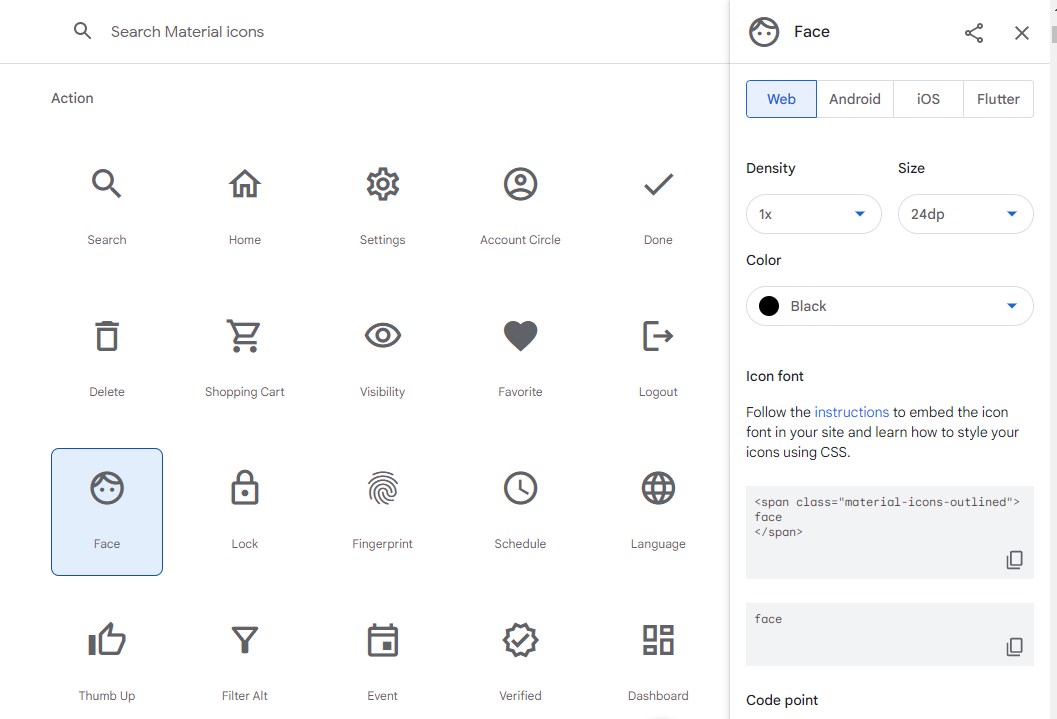
使いたいアイコンをクリックします。

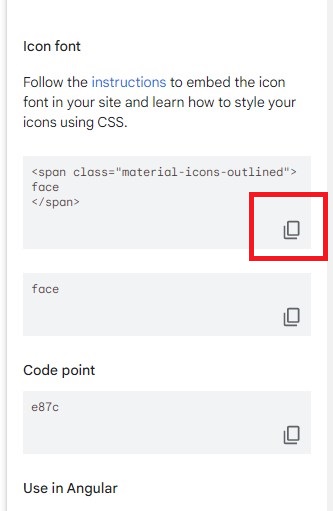
すると右にいろいろ出てきます。
その中にHTMLタグがあるので、コピーボタンをクリックします。

クリップボードにHTMLタグがコピーされたので、あとはそれをサイトに貼り付けるだけです。
非常に簡単ですね!誰でも使うことが出来るサービスなので、マテリアルアイコンを駆使して自分のサイトをより素敵にしてみてくださいね。
ちなみにマテリアルアイコンは、フォントと似たような扱いなので、文字と同じ方法で色や大きさを変えたりすることが出来ます。詳しい方法はまた別の記事でご紹介します