白黒写真を簡単にカラーにする方法

原爆が投下された直後と思われる画像が
先日ヤフーニュースで取り上げられていました。
長崎に落とされた原爆の「きのこ雲」との
ことですが、もともとの画像は白黒で、
それをソフト的にカラー化したものです。
2020年には同様なカラー化写真を
355枚厳選した写真集も出版されているそうです。
「AIは当時の人が身に着けていた衣服や
電車など、さまざまな色を持ちえる人工物の
色の再現は苦手とする」とのことで、
「AI:1、人力:9」の割合で色付けしたのだとか。
この白黒写真をカラーにする処理ですが、
なんと、一般の方でも利用できるサイトが存在します。
こちらは人的な処理が入らないので、
上記に比べるとやや簡易的ですが、
それでも結構自然なカラー化が実現できます。
実家の物置から出てきた古い白黒写真などが
あったら、こちらのサイトでカラー化して
楽しんでみるのもよいですね。
使い方は簡単で、「ファイルを選択」ボタンから
実際に画像を選択し、その後「色付け!」
ボタンで処理を開始します。
なんとこれだけ。
ブラウザ上にカラー化された画像が表示されます。
実はこうした、ウェブ上で白黒画像を
カラー化できるサイトはいくつかありまして、
しかも無料で利用できます。
こちらが参考になります。
ひとつ注意点としては、画像を一度
アップロードするわけですから、
それがどのように流用されるかは定かでは
ないということです。
個人情報の観点から、特に問題がない
写真であれば、心配なく利用できそうですね。
Googleのマテリアルアイコンが使わないと損なレベル

皆さん、Googleフォントってご存知ですか?
Googleが提供しているウェブフォントで、誰でも無料で使うことが出来ます。サイト運営者やデザイナーにとってはありがたい存在ですよね。
しかし今日、取り上げるのはGoogleフォントの中の「Icons(アイコン)」です。
Googleウェブフォントと同じ仕組みでアイコンも提供しているんですね。
さてそこでピンと来る方もいると思いますが、
そう、これはFont Awesomeの類似サービスなんです。
ウェブフォント方式でアイコンを提供するサービスといえば、Font Awesome一択という状況なのですが、Googleはなぜかそこに攻め入ったというわけなんですね。
確かにめぼしいライバルといったらFont Awesomeだけですし、ウェブアイコンは今やウェブデザイナーにとって無くてはならない存在ですからね。勝ち目があると判断したのかもしれません。
Googleのマテリアルアイコンとは?
遅くなりましたが、Font Awesomeなどを知らない方はそもそも、こういったサービスがどんなものなのか、よくわからないと思います。
まずは、実物を見てみるのが早いでしょう。
こんな感じで使い勝手の良さそうなものから使いみちのわからないものまで、現時点で1,075種類用意されています。
Font Awesomeは無料アイコンが1,600種類(有料含めると7,864種類!!)なので数は劣りますが、全て無料ですし、普通に使う分には充分な充実度です。
仕組みとしては、Googleがアイコンを用意して、そのデータをGoogleのサーバー上に保管してくれています。そして私達はそれ呼び出すことで、自分のサイトなどにアイコンを手軽に表示できるんですね。
それがMaterial Icons(マテリアルアイコン)です。
なぜそんなことをするのかというと、画像を使うよりもデータが軽くなるからです。
こういったアイコンは、画像よりもどちらかというとテキストデータに近いようなものなので、画像を一枚読み込むよりもデータのやり取りが遥かに少なく済むのです。
今でこそ当たり前になっていますが、画像データを使わずに絵を表現できるって画期的ですよね。
たまにしか使わないなら画像でもいいですが、アイコンを多用するとその差が顕著になるのでこういったサービスを利用したほうがいいですね。
ただしマテリアルアイコンもデータのやり取りをしないわけではないので、使わないよりかはページの表示は遅くなります。
それともう一つ、自分で画像をダウンロード(or作成)して大きさを調整してサーバーにアップしてという作業が省けるので楽というのもメリットです。
マテリアルアイコンの使いみち
よくある使いみちとしてはボタンにアイコンを表示するとき、など。

見出しに使っているサイトもよく見ますね。

あとは、リストなど。

アイコンを使うとユーザーが直感的に意味を理解できたりもするので、UX向上にも繋がりますね。実際にGoogleはマテリアルアイコンを使うことを推奨しているようです。
マテリアルアイコンの使い方
それでは早速マテリアルアイコンの使い方を見てみましょう。
まずは下準備として、アイコンを表示したいサイトの<head></head>内に以下を貼り付けます。これはウェブフォントやウェブアイコンを使う場合にはつきものの作業です。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
貼り付けたら準備は完了です。
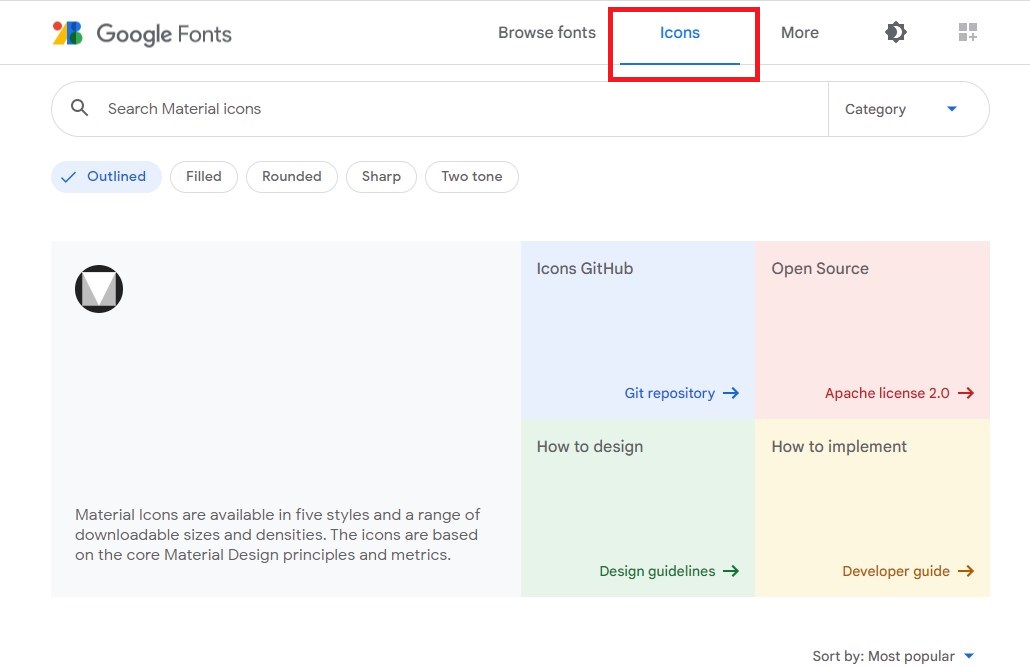
使いたいアイコンを探しにいきます。Googleフォントのアイコンタブに移動します。

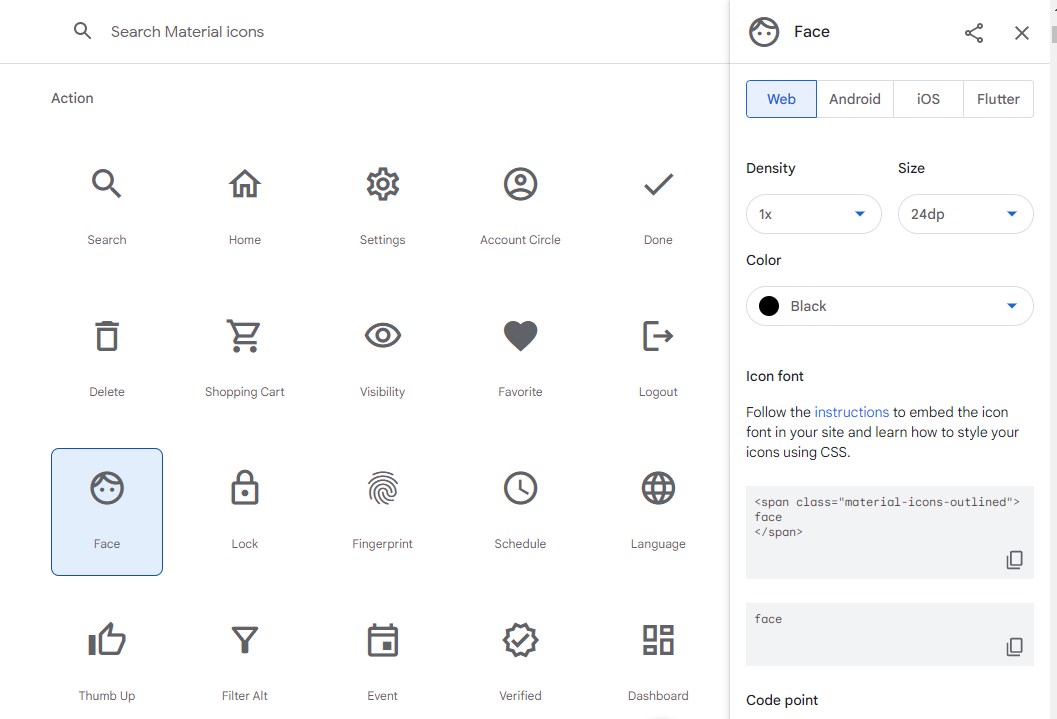
使いたいアイコンをクリックします。

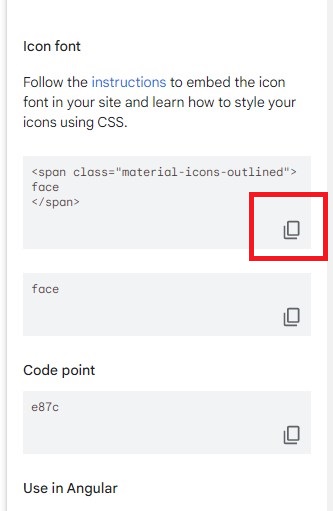
すると右にいろいろ出てきます。
その中にHTMLタグがあるので、コピーボタンをクリックします。

クリップボードにHTMLタグがコピーされたので、あとはそれをサイトに貼り付けるだけです。
非常に簡単ですね!誰でも使うことが出来るサービスなので、マテリアルアイコンを駆使して自分のサイトをより素敵にしてみてくださいね。
ちなみにマテリアルアイコンは、フォントと似たような扱いなので、文字と同じ方法で色や大きさを変えたりすることが出来ます。詳しい方法はまた別の記事でご紹介します
おすすめエディタ!Visual Studio Code(VSCode)のインストールから日本語化までを簡単に解説!

本日は私が使っているエディタを紹介します!
私はWEB系のエンジニアとして仕事をしており、これまで色々なエディタを試してきました。
その中で、「もうこれ一択でしょ!!」というものがあります。
それが、Visual Studio Code(VSCode) です。
もちろん無料で使えます。
どんな人におススメ?
プログラミングはもちろん、HTMLやCSSの編集をする人にもおすすめです。
タブエディタの必要を感じない人には不向きかもしれませんが、使い慣れれば動作は快適ですから良いと思います。
何がそんなにいいの?
多機能なのはもちろん、プラグインで機能を追加することもできて拡張性が高いのが良いです。
そして何より、動作が軽い!!!
サクサクです!
私は長いこと秀丸を使っていましたが、比べ物にならないほどのスピードです。
これはぜひ体感して頂きたいです。
エンジニアに人気のエディタです
YouTubeでエンジニアの解説動画を見ると、大体Visual Studio Codeを使っています。
恐らく知らない人はいないんじゃないか?というレベルです。
このことが、Visual Studio Codeがいかに優れたエディタかを証明しています。
VSCodeのインストール
Visual Studio Code は下記の URLからダウンロードできます。
https://code.visualstudio.com/

画面左側にご利用の環境向けのダウンロードボタンが表示されます。
上図の場合は Download for Windowsと書かれた青いボタンがそれです。
通常はこのボタンをクリックして進めば問題ありません。
インストーラーの有無などを選択したい場合は、ボタンの下の「Other platforms」と書かれたリンクをクリックしてください。
以降、インストールについてはデフォルトの設定のまま次へ、次へと、進めて頂いて問題ありません。
デフォルトの設定以外の設定をする方には、この説明は不要だと思いますので、割愛させて頂きますm(__)m
VSCodeを日本語化するには?
デフォルトだとメニュー等が英語表記になっているので、日本語表記にするための拡張機能をインストールします。
まず、VSCodeを立ち上げます。
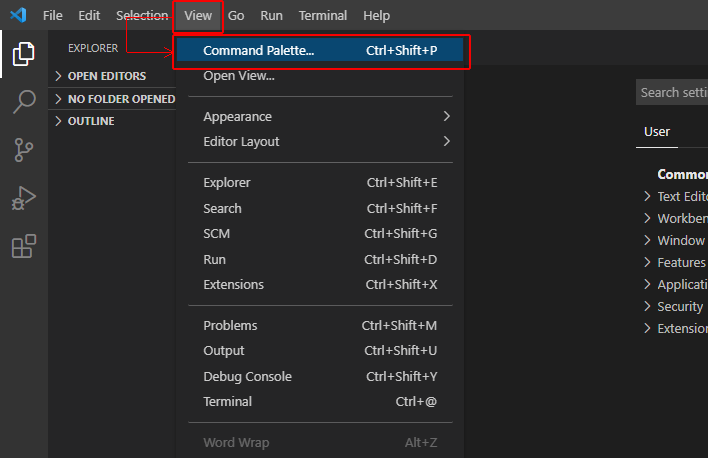
上部メニューから「View」→「Comand Palette」をクリックします。

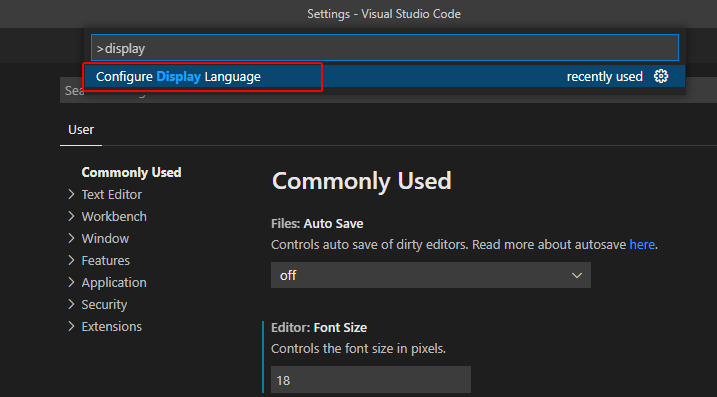
上部に表示される入力欄(コマンドパレット)に display と入力してください。すると Configure Display Language と表示されるのでクリックしてください。

表示言語の選択画面が表示されます。
はじめは使用可能な言語が英語のみなので en のみ表示されているはずです。
新しい言語をインストールするために Install additional langages をクリックしてください。

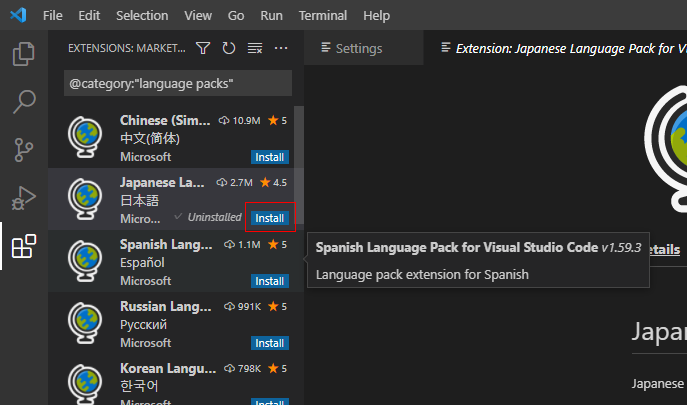
左側に言語の一覧が出てきますので、日本語の「install」ボタンをクリックします。

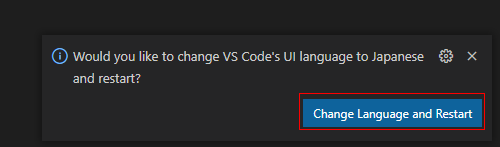
エディタの右下に上図のボタンが表示されますので、クリックしてください。
クリックすると自動的にVSCodeが再起動して、日本語が適用されます。
使いやすいエディタに興味がある方は、ぜひ試してみて下さい。
【YouTube】ご新規さんとリピーターさんの使い分けできてますか?

YouTubeチャンネルのホーム画面にいくと、自動で再生される動画ってありますよね?
あの動画、実は自分のチャンネルのご新規さんとリピーターさんで流せる動画を変えられるって知っていますか?
今回はYouTubeチャンネルカスタマイズの一環として、チャンネルのホームに設定できる、「新規訪問者向けの動画」と「チャンネル登録者向けの動画」の設定について紹介します。
ホームについて
ホームとは、YouTubeチャンネルのトップページと言い換えてもよいと思います。
YouTubeで何か動画を再生した際に、動画の下にチャンネル名が表示されていると思いますが、そのチャンネル名をクリックした際に表示される画面です。
ちなみに自分のチャンネルのホームは、YouTubeを開いて右上のアイコンをクリックし、「チャンネル」をクリックすることで確認できます。
このホームを開いた際、1番上に表示される動画を自分で設定することが出来るのですが、
「まだチャンネル登録をしていない視聴者」と、
「すでにチャンネル登録をしている視聴者」とで、
表示させる動画を設定することも可能です。
動画の設定方法
設定方法の流れは次の通りです。
- YouTubeStudioに入る(https://studio.youtube.com/)
- サイドバーから「カスタマイズ」をクリック
- レイアウトの「動画スポットライト」で設定
「まだチャンネル登録をしていない視聴者」に見せたい動画は、
「チャンネル登録していないユーザー向けのチャンネル紹介動画」で追加します。
一方、「すでにチャンネル登録をしている視聴者」に見せたい動画は、「チャンネル登録者向けのおすすめ動画」で追加します。
動画の使い分けについて
それではそれぞれどういった動画を設定しておくかについて解説します。
「まだチャンネル登録をしていない視聴者」向け
この視聴者は、あなたの動画に興味を持って、
- 「他にどんな動画をあげているのだろうか?」
- 「どんなチャンネルなのだろうか?」
- 「どういった人が運営しているのだろうか?」
こういった意図でホームを見にきていると思います。
ですので、短い自己紹介動画や、自分のチャンネルを紹介する動画を設定しておくとよいと思います。
「すでにチャンネル登録をしている視聴者」向け
この視聴者は、すでにチャンネル登録をしているので、ある程度あなたのチャンネルに魅力を感じていると思います。
こういった視聴者には、
- 過去に人気の動画
- 季節的に伸びが期待出来る動画
- 再生回数を伸ばしたい動画 等
とくに観て欲しい動画を設定するとよいでしょう。
細かいですが、こういった施策を行って少しでもあなたのYouTubeチャンネルのファンを増やしましょう。
音声読み上げソフト「音読さん」の紹介

今回は、「音声読み上げソフト:音読さん」を紹介したいと思います。
あまり馴染みのない方もいらっしゃると思いますが、そもそも音声読み上げソフトとは、テキストや文字を解析し、音声に変換して読み上げてくれるというソフトのことです。
最近では、
・YouTube動画のナレーションに利用
・テキストの誤字脱字や言い回しなどを確認するのに使用
・オンライン授業に取り入れている
・学習ビデオの音声に使用
などなど、そのニーズは確実に増えていますね。
そこで、今回紹介する「音読さん」ですが…、
1.読み上げ精度が高い
2.使い方が簡単
3.無料でも使える
4.ダウンロード不要、ウェブ上で使用できる
といった特徴があります。それぞれ細かくみていきますと…
1.読み上げ精度が高い
音声を読み上げてくれるとはいっても、いかにもロボットのような感じだったり、イントネーションがおかしすぎたりしては使えないですよね。
その点、「音読さん」は最新のAIを使用しており、人間の話し声に近い自然な音声で読み上げてくれます。
2.使い方が簡単

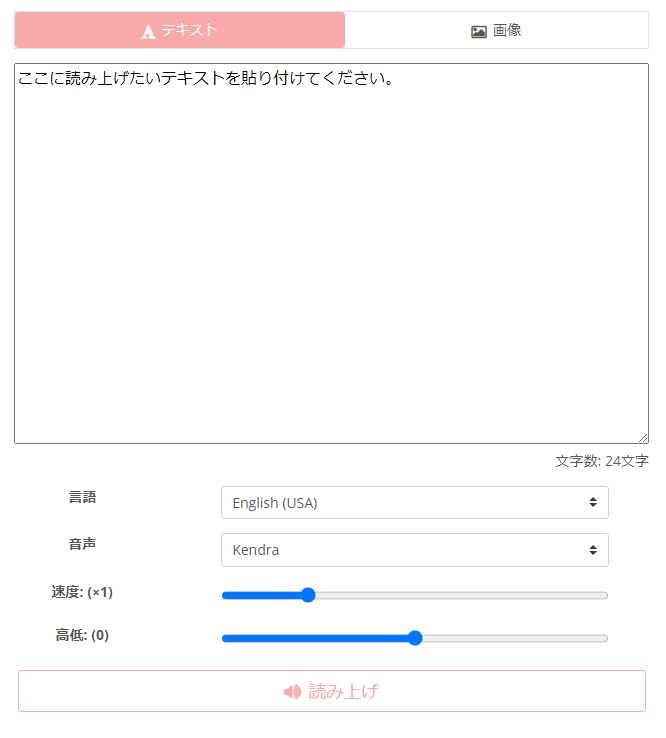
音読さんの基本的な使い方は、テキストボックスに読み上げたいテキストを貼り付け読み上げボタンをクリックするだけ!
ダウンロードして使用する場合も、①テキスト入力②読み上げ③ダウンロードの順序で使用できるのでとっても簡単です。
ただ、言語の選択、音声の選択、速度調整、高低調整、画像追加はその都度必要になります。
3.無料でも使える
4.ダウンロード不要、ウェブ上で使用できる
「音読さん」には無料プラン、有料プランがありますが、無料登録でも5,000字/月まで使用できます。しかも、ソフトのダウンロードも不要でWeb上でアクセスすれば使用できるのもうれしいですね。
そして、Windows・Mac両方に対応しているのもポイントです。
【まとめ】
1.無料登録で5,000字/月まで利用できる
※登録しない場合も1,000字/月まで利用
2.最新のAI技術により読み上げ精度が高い
音読さんは無料で使える文字数が多く、精度も高いので、慣れてきて、もっと月に使用できる文字数がほしいと思った場合には有料プランに変更するのもありでしょう。
Googleの画像ファイル形式「WebP」とは?サイト表示速度にも影響ある?

Googleが開発した画像ファイル形式「WebP」は、画質を維持しながらファイル圧縮率を高めることができる新世代の画像フォーマットです。
今回は「WebP(ウェッピー)」の特徴やメリット・デメリット、変換方法を紹介したいと思います。
WebP(ウェッピー)とは?
WebPとは、Googleが開発した画像フォーマットです。ファイルの張子は「.webp」になります。
2010年に仕様が発表され「Google chrome」に実装されましたが、対応するブラウザが少ないというデメリットから普及が限定的でした。
しかし、現時点での対応ブラウザは、Chrome、Firefox、Edge、Safariと、Internetexplorer以外の主要ブラウザに対応となっていて、ほぼ全てのブラウザでサポートされるようになりました。
Internetexplorerも、2021年8月17日にサポートが終了予定とされていますし、2022年6月にはアプリのサポートが完全終了となるため、今後、WebPの導入はさらに加速することが予想されます。
現在、海外のニュースサイトを中心にWebPが広く浸透しています。
WebP(ウェッピー)のメリット
WebPの最大のメリットは、画像容量が少なくなるという点でしょう。
Googleは、ユーザーの利便性を向上させるためにサイト表示速度を重要な要素としております。
そこで、そこに深く関係する画像容量の圧縮を見直し、この拡張子を開発しました。
一般的なJPGやPNGもツールを使って圧縮することは可能ですが、画質を落とさずに容量を圧縮するには限界があります。
しかし、WebPはPNGよりも約25%程度容量を圧縮することが可能となっていますので、圧縮率はかなり高いといえます。
画像の容量を軽くすることは、ユーザーにとってもSEOにとっても良いことですので、非常に大きなメリットいえます。
また、PNGは背景透過を使って対象物だけを表示することができますが、WebPも可能です。
なお、PNGやGIFのように背景を透過できるフォーマットは、圧縮率が低くなるというデメリットがありますが、Webpは透過に対応しながらも圧縮率が高いという点がメリットです。
さらに、GIFのようなアニメーションにも対応しており、JPGやPNG、GIFのメリットを併せ持っているフォーマットといえます。
WebP(ウェッピー)のデメリット
これまでは、対応ブラウザの少なさがデメリットでしたが、現在は多くの主要ブラウザで対応できるようになっています。
変換する手間や画像編集ソフトが対応していない場合があるといった使いにくい面はありますが、特に大きなデメリットは無いといえます。
画像をWebP(ウェッピー)に変換する方法
既存の画像をWebPに変換する方法ですが、主に3つの方法があります。
- WEBツールを使用する
- プラグインを使用する
- フォトショップで書き出す
WEBツールを使用する
一番簡単なのが、WEBツールを使用する方法です。変換するだけなら基本的に無料で使えるツールも多いです。
中でもおすすめは、「Syncer」です。該当のファイルをアップするだけで、Webpへ変換可能ですので、一度試してみてください。
また、Googleが推奨している画像圧縮ツールが、「Sqoosh」です。Webpへの変換をはじめ、ほぼ全ての画像フォーマットへの変換も可能となっています。
プラグインを使用する
WordPressを使用している場合は、既存の画像も全てWebPにしたいと思います。
おすすめは、「EWWW Image Optimizer」です。 このプラグインを使用すると、既存の画像を一括で全てWebPに変換することができます。
フォトショップで書き出す
WEBツール以外で変換するとなると「フォトショップ」を使うのが一般的です。
特殊なやり方になりますが、専用のプラグインを導入することでWebP画像の書き出しが可能となります。
以下のサイトで分かりやすく解説しておりますので、普段フォトショップで画像の編集を行っている方は参考にしてみてください。
PhotoshopでWebP画像の書き出しをする
まとめ
WebP(ウェッピー)は、画質の劣化を抑えつつ、ファイルサイズを軽量化できるのが大きなメリットといえます。
画像の軽量化によってWebサイトの表示速度が上がれば、SEO的にも有利に働きます。
これまでは、対応しているブラウザが少ないことが大きなデメリットでしたが、主要ブラウザがWebPに対応したことでその問題も解決しました。
Webサイトのパフォーマンスを向上させるためにも、今WebPを是非お試しください。
絶対に起きられる目覚ましアプリ

早起き習慣についての話題はいつの時代も
絶えません。
どうしたら早起きになれるのか、、、
散々色々試してダメだった、、、
という声が聞かれます。
しっかり睡眠時間を確保するために
相応の早寝をする必要がありますが、
最初の習慣づくりには期間を要するかもしれません。
絶対に起きられる目覚ましアプリ
そこでオススメなのが
絶対に起きられる目覚ましアプリです。
基本的な要件としては、
なんらかの作業や対応をとらないと
アラームが止まらないという仕組みを
具備しているものですね。
目覚まし音楽(おこしてME)
お題に応える必要があります。
簡単な計算を要求されたり、指定の場所の
写真を撮影したりなどが必要です。
写真をしっかり認識してくれないという
口コミもありますので、その点は注意です。
アラームが止まりませんので。。。
iPhone
Android
アラームモン
ミニゲームをクリアする必要があります。
寝ぼけていたらアラームが止まりませんので
否が応でも頭を起こす必要性が生じます。
iPhone
Android
Sleep Cycle
こちらは睡眠分析が主な機能で、眠りの浅い
時間帯に起こしてくれるというものです。
その他、加速度センサー機能で睡眠時の
動きを検知したり、マイク機能でいびきを
検知したりと、様々な機能を具備しています。
ただ、バッテリーを食いそうですね。。。
iPhone
Android
目覚ましアプリを探しているのであれば、
試してみるとよいですよ。
iPhoneのNight Shiftちゃんと使ってる?

iPhoneのNight Shift機能って知ってますか?
昔からある機能なのですが、僕はこの機能が追加されてからずっと使っています。
使っている人が意外と少ないようなので本日紹介しようとおもいます。
ところで皆さん睡眠はちゃんと取れていますか?
睡眠の質は人生の質そのものに直結します。しかし年齢を重ねるごとに睡眠の質は落ちていくものです。
昔は3時間寝ればなんとかなったのが、今は7時間寝ても前日の疲れが残ってる・・・体力が落ちたなー、なんて思ってるかもしれませんが、それは体力ではなく、睡眠の質が落ちてるからかもしれません。
はい、この中で、睡眠の質を上げる方法、寝れないときの対処法、など調べたことのある人は多いと思います。
そこで必ず書かれているのが、就寝前にスマホやテレビの明かりを目に入れないこと。
スマホやテレビの液晶パネル裏にあるライトは、非常に強く、脳を刺激します。
太陽の光を浴びると目が覚め、体の活動がはじまるのと同じであの光を目に入れると体が勘違いして活動的になるのです。その結果、眠れなくなるか、眠りが浅くなります。
だから就寝前にスマホを見ないことは非常に重要なんです。
とはいってもどうしてもスマホを見なければいけない!
できることならスマホを見ながら寝落ちしたい!
そんなときに、活躍するのがNight Shiftです。
Night Shiftとはスマホの画面の光を調整して脳に刺激を与えるブルーライトを軽減してくれる機能です。
Night Shiftを起動すると画面が若干黄色がかり暗くなります。最初は違和感がありますが、見ているとすぐに慣れてしまいます。
むしろ暗い部屋で見るスマホ独特の眩しさがなくなって心地いいぐらいです。
大して効果がないという話もあるようですが、僕はNight Shiftを使い始めてから、なかなか寝付けないということが無くなりました。
Night Shiftの使い方
Night Shiftの使い方は簡単ですが、知らないとなかなか気づきません。あまり普及していないのも、これが原因かもしれません。
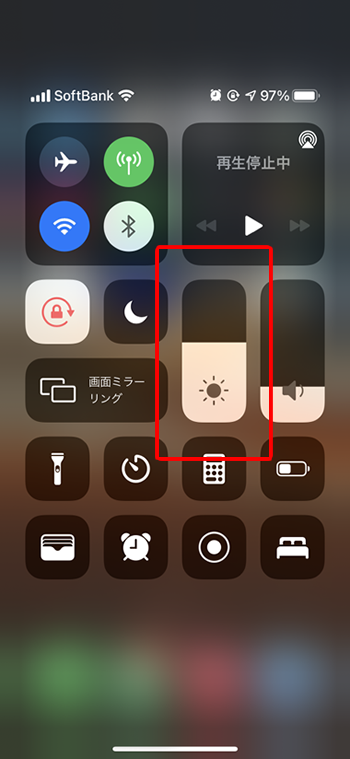
1.まずコントロールセンターを開きます。
2.明るさ調整のスライダーがあるのでそれを長押しします。

3.Night Shiftのボタンが表示されるのでそれをタップ。

これでNight Shiftに切り替わります。
また嬉しいのが、朝になったら自動的にNight Shiftを解除してくれるところです。
いちいち次の日に解除する手間がありません。
就寝前はスマホを見ないのが一番ですが、どうしても見たい方はNight Shiftを活用してくださいね。
ページ表示速度とSEOとの関連性は?

Googleは検索ユーザーにとって有意義なサイトを上位表示させるために、検索アルゴリズムの改善を行っています。
特に利便性の面を重要視していることからも、ページの表示速度というのは検索結果に反映されているといえるのではないでしょうか。
一人ひとりの通信環境によってもページ速度は変わってくるため、検索結果にどれだけの影響力を及ぼすかはわかっていませんが、そもそも、ページが表示されるまでに時間がかかってしまうと、ユーザーの離脱率が上がってしまいます。
ページの読み込み速度というのは、ユーザーが一番最初に体感するものですからね。
SEOを行う上で、サイトの利便性、満足度を高める上でもサイトの表示速度も注意するようにしたほうが良いでしょう。
ページ表示速度を改善する方法
WEBサイトの表示速度を改善する方法はいろいろあります。中でも代表的な方法は以下のとおりです。
サーバーの応答時間の改善
サーバーによるネットワークの遅れで、サイト表示が遅くなる場合があります。
主な原因はCPUの消費、メモリ不足、データベースクエリなどが挙げられます。これらを調査して原因となっている部分を改善していきましょう。
圧縮を有効にする
サーバーでは、圧縮によってページ上のリソースを圧縮できます。圧縮することで、サイトが表示するまでの時間を軽減することができます。
画像の最適化
画像を適切な容量に圧縮したり、いらない画像を削除することでデータ量を大幅に節約することができます。
その他にも、CSSの配信を最適化したり、コンテンツのサイズを削減する方法などもあります。
ページ表示速度に関する問題点を確認するには
ページ表示速度に関する問題点については、「PageSpeed Insights」というGoogleが無料で提供している分析ツールで確認することができます。
サイトのURLを入力して、分析ボタンをクリックするだけで問題点を確認することができ、モバイルサイトにも対応しています。
まとめ
ページ表示速度とSEOとの関連性について紹介してきました。
SEOの最適化、及び、ユーザービリティを向上させるためにも、一度ベージの表示を速度を見直してみてはいかがでしょうか。
集中力が高まるタスク管理アプリ「Focus To-Do」

コロナウイルスの影響もあり、テレワークを導入する企業が増えています。
ただ、テレワークですと集中力がなかなか続かないという方も多いのではないでしょうか?
そこで今回は、
「タスク管理」と「ポモドーロテクニック」を
組み合わせたアプリ「Focus To-Do」を紹介します。
ポモドーロテクニックとは
「ポモドーロテクニック」とは科学的根拠に基づいた時間管理術です。
1980年代にイタリア人のフランチェスコ・シリロによって考案されました。
このポモドーロテクニックでは一般的に、
「25分の作業+5分の休憩」
を組みあわせます。
ちなみに、この 1セットを「ポモドーロ」と呼び、ポモドーロ(2時間)ごとに30分間の休憩を取ります。
これによって、高い集中力を長時間保つことが出来ると言われています。
Focus To-Doとは
Focus To-Doは、この「ポモドーロテクニック」と「タスク管理」をまとめて出来るアプリです。
具体的には、
- タスクを設定してタイマーを起動
- タイマーが鳴ったら休憩
これを繰り返すだけです。
また、重要なタスクや用事にリマインダーを設定したり、タスクに費やした時間記録をトラッキングすることも可能です。
アプリですが、スマホだけでなくパソコンとも同期出来るので、どこからでもタスク管理を行えます。
集中して仕事や勉強に打ち込みたい方は、一度使ってみてはいかがでしょうか?
■Focus To-Do
今すぐに使えるLINEの便利機能を紹介!

さて、今日は数多くの方が利用されていると思われる【LINE】についてです。
意外と知られていませんが、実はLINEって色んな機能がいっぱいあるんです。しかも年々さりげなく増えている…
そこで今回は、LINEを使用してのコミュニケーションをもっと便利に楽しくする機能をいくつか紹介したいと思います。
■すばやくQRコードを表示させる方法
対面で友達追加する場合、すぐにQRコードが出なかったり、IDを忘れてしまっていたりしてスムーズに追加できないことってありませんか?
そこで、LINEアイコンを長押しすることにより「QRコードリーダー」のショートカットが表示され、すぐにQRコードリーダーを起動できたり、マイQRコードを即座に表示できるようになります。
■位置情報を教える
誰かに今いる場所や次回の待ち合わせ場所をLINEで知らせたいときに使える便利な機能があります。
トークルームのメッセージ入力欄にある「+」をタップすると、「位置情報」のアイコンがあるのでそれを選択します。
すると自分のいる現在位置が表示されますので、その情報をトーク内で共有できるんです。特に方向音痴の方は覚えておいたほうが良い機能ですね(笑)
■「リマインくん」と友達になる
「リマインくん」をご存知でしょうか?
LINEの「友だち検索」から「リマインくん」と検索することで、友だち追加することができます。
友達登録するだけで、忘れたくないタスクをリマインドしてくれるのが「リマインくん」
友達になったら、「リマインくん」とのトークルームに、最初にリマインドして欲しい単語をトークに送信します。すると、「いつ教えて欲しい?」とリマインくんからのメッセージが届くので日にちと時間をトークに送信します。
指定の時間になったらリマインくんが気の利いた一言と共に、リマインドしてくれますよ!
■keep
まずKeep機能に関してですが、ひと言でいえば「トーク画面上に表示されている特定のテキストや写真を、個別にバックアップしておける」機能です。
保存の方法は、保存したいテキストや画像を長押し、表示されるメニューから「Keep」をタップするだけ。
自分専用の保存ボックスといったところで、1GBまで保存することができます。
■アナウンス
次にアナウンス機能について。
アナウンス機能とは、メッセージの「ピン止め」のことです。
待ち合わせ時間やスケジュール、タスクなど、トーク中で流れてほしくないメッセージを、トークルームの上部に固定表示してくれる機能です。
使い方は、固定したいメッセージを長押しすると表示されるメニューから「アナウンス」をタップするだけ。
■リプライ
過去のメッセージに返信したいときや、グループで特定の人のメッセージに返信したいときに役立つのが「リプライ」機能です。
使い方は、返信したいメッセージを長押しすると表示されるメニューから「リプライ」をタップします。
特に会話が頻繁に交わされるグループルームでは、過去の発言がどんどん流れてしまいがちじゃないでしょうか?
そんなときにリプライ機能を使えば、画面から見切れてしまったコメントを引用して再表示することができ、流れてしまった話題について「そういえばこの話だけど~」と、コメントすることもできます。
■送信取り消し
意外と知られていない印象があるのが、この取り消し機能です。
相手を間違ってメッセージを送ってしまったとしても大丈夫です。 間違って送信したメッセージを長押しして、「送信取消」を選ぶとメッセージの送信を取り消せます。
ちなみに「削除」というコマンドボタンもありますが、こちらは自分のトーク画面から消えるだけで、相手のトーク画面には残ります。
また24時間経過したメッセージは取り消せないこと、「メッセージの送信を取り消しました」という表記は相手のトーク画面にも出ることなどは覚えておきましょう。
以上、LINEの便利機能の紹介になります。
今回ご紹介したものはLINEの便利機能のごく一部ですので、気になった方はいろいろ調べてみてくださいね。
フィモーラのモーショントラッキング機能が便利!

今日はフィモーラの新機能、モーショントラッキング機能をご紹介します!
これがめちゃくちゃ便利なんで、ぜひ覚えて使いこなしていきましょう!
モーショントラッキング機能とはなんなのか?
モーショントラッキングとは文字通り、
モーション(動き)をトラッキング(追跡)することです。
例えば、動画の中に縦横無尽に飛び回る鳥が映っていれば、フィモーラのAIがその鳥の動きを認識してくれる機能です。
それによって何が出来るのか?
工夫次第で色々な事ができると思いますが、やはり一番需要があるのは、「モザイク」だと思います。
例えば、動画に映る被写体の顔をモザイクで覆いたいのだけれど、その被写体が動いた場合、モザイク処理も一緒に動かさなければいけません。
モザイク位置を設定するだけでも大変なのに、秒単位で被写体に合わせてモザイクを移動させるのはあまりにも苦痛!ちょっとずれるだけで顔が一瞬映っちゃうし・・・
ところがモーショントラッキングを使えば、AIが勝手に動きを追ってくれるので、あとはそこにモザイクを設定するだけ。被写体が動けばそれに合わせてモザイクも一緒に動いてくれます。
モザイク以外にも予め用意したアイコン素材や、フィモーラが用意してるエレメントを追従させることも可能です。
それでは、具体的な使い方の説明です。
モーショントラッキングの設定
まずは、モーショントラッキングを適用するクリップ(動画)を選択します。
選択した状態でタイムラインの上のメニューバーにある「+」をクリックします。

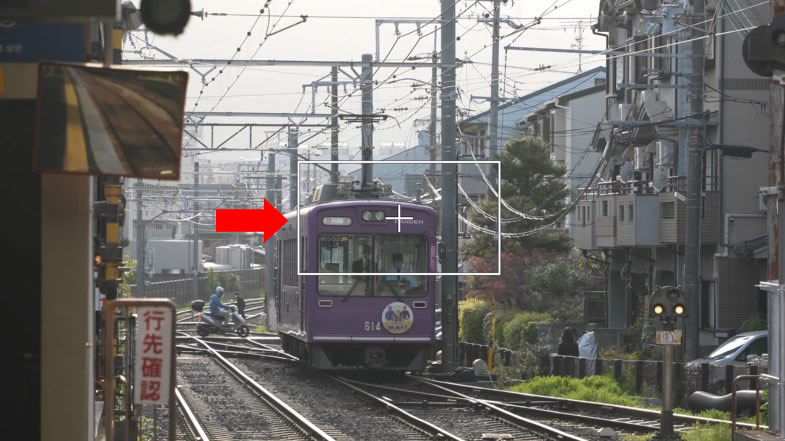
プレビュー画面に長方形が表示されるので、追跡したい対象に長方形の位置、サイズを合わせます。

左側の編集画面の「追跡開始」をクリックします。
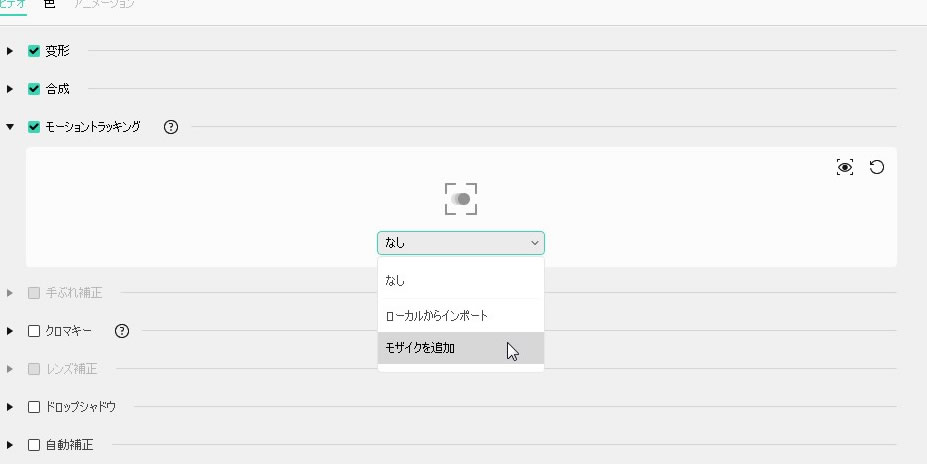
モザイクをかける場合は、モーショントラッキングの設定画面のプルダウンメニューから「モザイクを追加」を選択します。

モザイクの種類とぼかし具合などを調整すれば完成です。

プレビューを再生してみて、モザイクが被写体に追従してるか確認しましょう!

動画にモザイクをかけるときにかなりの時短になるので、ぜひマスターしてみてください。
ゼロクリック攻撃の本当の問題と答え

先日、のニュース記事を読みました。
アプリでメッセージを受信するだけで、スマホが乗っ取られるという驚異的な内容です。
特にiPhoneのメッセージアプリが危ないのだとか。
フランスのマクロン大統領の個人情報も流出しているということでしたが、真偽は調査中のようですね。
ただ、技術的に別に難しくは無いような気もします。
そんなことより、離れた場所にいる人間同士がスマホで会話できたりなど、通信技術そのものの方がよほど崇高なものだと感じます。
これが実現している時点で、その他のこと(=通信内容)なんておまけですね。
スマホの内側にはカメラが付いている機種も多いですし、誰が使っているかもすぐに分かってしまいそうです。
怖いですねぇ。
GPSもついていますし、居場所まで特定されます。
マイクもありますし、周りの音、声まで取得されます。
考えてみれば、そこには人がいるのと変わらないのかもしれませんね。
壁に耳あり障子に目あり、、、、どころか、
スマホに全部あり、です。
ただ、現時点で個人情報なんてすでに概ね漏れていると思いますので、別に心配することでもないでしょうね。
国家機密に関わる情報を持っている人は別でしょうけど、、、
普通の人はそんなもの持っていませんし、気にしないでよいのでは。
ニュースに踊らされて心配ごとが増えたり、セキュリティの設定を気にしたり、スマホにもセキュリティソフトを導入せねば!
と焦ったり、普段の生活を乱される方が問題です。
今に始まったことではないので、静観でよいかと思っています。
このニュースが取り上げられることで、得をするのは誰でしょう?
その辺りに何らかの答えが見え隠れしているような気がしますね。。。
あまり知られてないGoogleのサービス5選

世界を牛耳る5大企業、GAFAMの一つにも数えられるGoogle。
そんなGoogleに皆さんも日々お世話になっていることと思いますが、今日はGoogleのあまり知られてないサービスにフォーカスしていきます!
Googleといえばなんでしょうか?
検索、マップ、翻訳、YouTube・・・
代表的なサービスがたくさんある中であまり目立ちきれてないサービスもたくさんあるのです。
順風満帆のように見えるGoogleですが、実は人知れず登場しては他社に押されて消えていくサービスも数しれないのがGoogle。
代表的なのが、Google+ではないでしょうか。
GoogleがリリースしたSNSで、一部ファンはいたものの、Facebookなどに完全に押し負けた形で消えてしまいました。
最近ではゲーム開発事業もうまくいかず撤退しています。実は苦労の絶えないGoogleなのです。
今日紹介するサービスも、あまり知られていないだけに撤退する可能性が多少あるのですが、逆に今後飛躍する可能性も秘めてるかもしれません。
それでは見ていきましょう!
Google Meet
こちらはウェブ会議のサービス。リモートワークの需要が伸びたことにより認知されてきていますが、やはりZoom一強の逆風に逆らえずにいる模様です。しかし天下のGoogleですから逆転劇が起こるかもわかりません。
Googleというブランドを活かして安全性、信頼性を全面に押し出しているのが特徴です。あとはGoogleの他サービスとの連携がしやすいのがメリットでしょうか。
https://workspace.google.com/products/meet/
Google Chat
こちらはビジネス向けのチャットツールで、リモートワークによって需要が伸びたと予想できます。メールではできない円滑なやり取りが可能になります。
日本ではチャットワーク、LINE WORKS、Slackが押しており、やはりあまり普及していないような感じはします。
Google Meetもそうなのですが、Google Workspaceというサービスの中に機能として含まれているので、Google Workspaceを導入すれば、連携も楽ですごく便利みたいですよ。
https://workspace.google.com/products/chat/
Googleサイト
その名の通り、サイトが作れるツールです。とりわけウェブデザイン初心者に向けて作られており、直感的にサイトが作れます。
用意されてる要素を選んで配置していくだけでサイトができあがっていきます。Googleフォームを使ったことがある方ならわかると思いますが、あれと似た感覚でサイトが作れます。
もちろんHTML、CSSの知識は必要ありません。
LP作りたいけどワードプレスとか無理!という方におすすめです。
Google Fonts
わりかし有名なほうですが、Googleがウェブフォントを提供しています。
ウェブフォントとは、サーバーから情報を読み込んで自分のサイトなどにフォントを表示させるサービスです。
例えば、Windowsが対応してるフォント、Macが対応してるフォントが違ったり、Windowsのバージョン〇〇以前はこのフォントが使えなかったり、とサイトを作るうえでフォントは悩みの種なのですが、ウェブフォントは外部のサーバーから情報を呼び出して表示するのでそういうのが関係ありません。
便利なので最近普及しています(デメリットもありますが)。
Googleフォントは、日本語フォントがこれまで乏しかったのですが、最近すこしずつ増えて充実しています。
しかもなんとアイコンの提供も始まっていました!これまでウェブアイコンはFont Awesome一強だったのですが、種類豊富で乗り換えも検討してもいいかもしれません。
これらのフォントは、ウェブサイトに表示することができるので、ウェブサイトを作る人には結構面白いと思います。
Google Domains
サイト作りに無縁の方にはどうでもいいでしょうが・・・
Googleがドメインを販売しているのはご存知でしたか?
しかもドメインの管理もできるみたいです。
日本だとGMO系のサービスなどでドメインを管理している人が多いと思いますが、サイトは、グーグルサーチコンソールで管理していると思うので、サービスを統一できて楽かもしれません。
とはいえ移管は大変な作業なので、実行する人がどれくらいいるかはわかりません。。
いかがでしたでしょうか。
かなりマニアックなサービスもありましたが、意外と便利なサービスばかりなので興味があったら使ってみてくださいね。