おすすめエディタ!Visual Studio Code(VSCode)のインストールから日本語化までを簡単に解説!
スポンサーリンク

本日は私が使っているエディタを紹介します!
私はWEB系のエンジニアとして仕事をしており、これまで色々なエディタを試してきました。
その中で、「もうこれ一択でしょ!!」というものがあります。
それが、Visual Studio Code(VSCode) です。
もちろん無料で使えます。
どんな人におススメ?
プログラミングはもちろん、HTMLやCSSの編集をする人にもおすすめです。
タブエディタの必要を感じない人には不向きかもしれませんが、使い慣れれば動作は快適ですから良いと思います。
何がそんなにいいの?
多機能なのはもちろん、プラグインで機能を追加することもできて拡張性が高いのが良いです。
そして何より、動作が軽い!!!
サクサクです!
私は長いこと秀丸を使っていましたが、比べ物にならないほどのスピードです。
これはぜひ体感して頂きたいです。
エンジニアに人気のエディタです
YouTubeでエンジニアの解説動画を見ると、大体Visual Studio Codeを使っています。
恐らく知らない人はいないんじゃないか?というレベルです。
このことが、Visual Studio Codeがいかに優れたエディタかを証明しています。
VSCodeのインストール
Visual Studio Code は下記の URLからダウンロードできます。
https://code.visualstudio.com/

画面左側にご利用の環境向けのダウンロードボタンが表示されます。
上図の場合は Download for Windowsと書かれた青いボタンがそれです。
通常はこのボタンをクリックして進めば問題ありません。
インストーラーの有無などを選択したい場合は、ボタンの下の「Other platforms」と書かれたリンクをクリックしてください。
以降、インストールについてはデフォルトの設定のまま次へ、次へと、進めて頂いて問題ありません。
デフォルトの設定以外の設定をする方には、この説明は不要だと思いますので、割愛させて頂きますm(__)m
VSCodeを日本語化するには?
デフォルトだとメニュー等が英語表記になっているので、日本語表記にするための拡張機能をインストールします。
まず、VSCodeを立ち上げます。
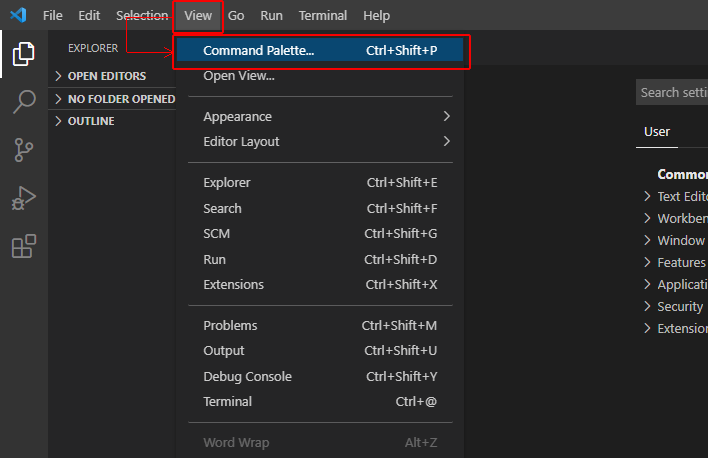
上部メニューから「View」→「Comand Palette」をクリックします。

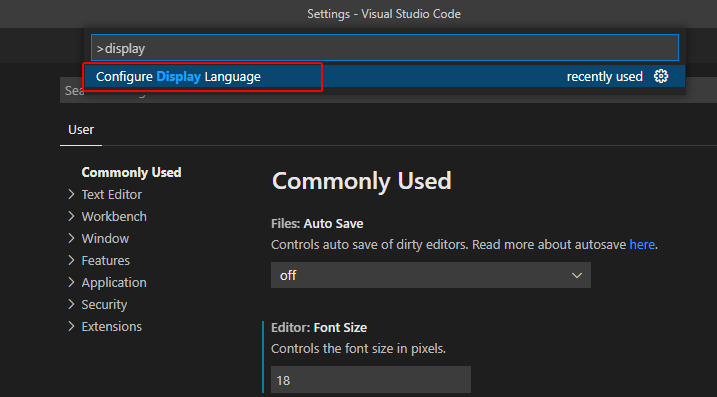
上部に表示される入力欄(コマンドパレット)に display と入力してください。すると Configure Display Language と表示されるのでクリックしてください。

表示言語の選択画面が表示されます。
はじめは使用可能な言語が英語のみなので en のみ表示されているはずです。
新しい言語をインストールするために Install additional langages をクリックしてください。

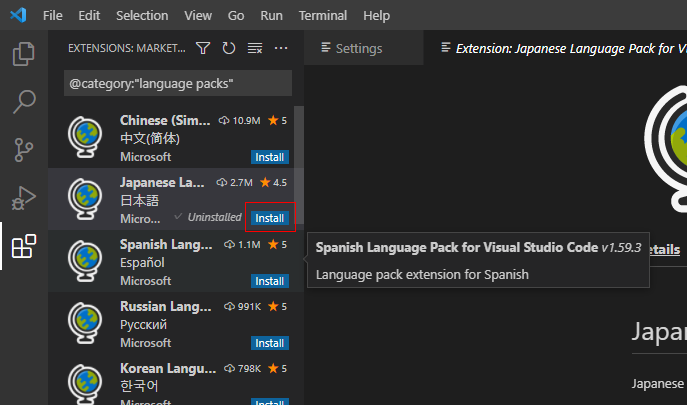
左側に言語の一覧が出てきますので、日本語の「install」ボタンをクリックします。

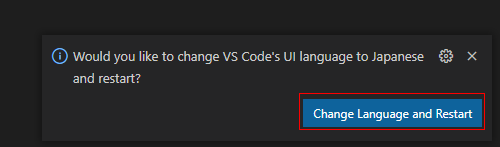
エディタの右下に上図のボタンが表示されますので、クリックしてください。
クリックすると自動的にVSCodeが再起動して、日本語が適用されます。
使いやすいエディタに興味がある方は、ぜひ試してみて下さい。